Just nu har vi ett speciellt erbjudande för hemsidepaketet. Påbörja din resa med en hemsida och bli en del av VPBase - familjen.
* Erbjudandet giltigt till den YYYY/MM/DD
Layout - two column zone
Är den andra parten som tillhör layout parts. Den är mycket händig och du kan skapa mycket intressant indelning för ditt innehåll med layout two column zone ihop även med andra parts.
Nyckelfunktioner
Denna part kan dela innehåll i sidled. Utfrån en lista med val kan du välja hur mycket av de två delarna ska fördelas. Du kan ha lika mycket fördelat genom att välja exempelvis Left 50% Right 50%.
Precis som Layout - One column zone kan du även här bestämma om det ska finnas en bakgrundfärg eller bild.
- Kan sätta bakgrundsfärg
- Kan använda en bakgrundsbild
- Kan sträcka sig över hela sidan
- Kan mixas och matchas med andra parts
Användningsområden
Används först och främst för att skapa en layout för hur du vill ditt innehålla ska förhålla sig på sidan och med annat innehåll. Det är en flexibel part och kan användas i kombination med andra parts.
Mixa och matcha
Det finns inget som begränsar dig att bygga på layout-part på layout-part. Du kan uppnå nästan vilket grid-system du vill ha.
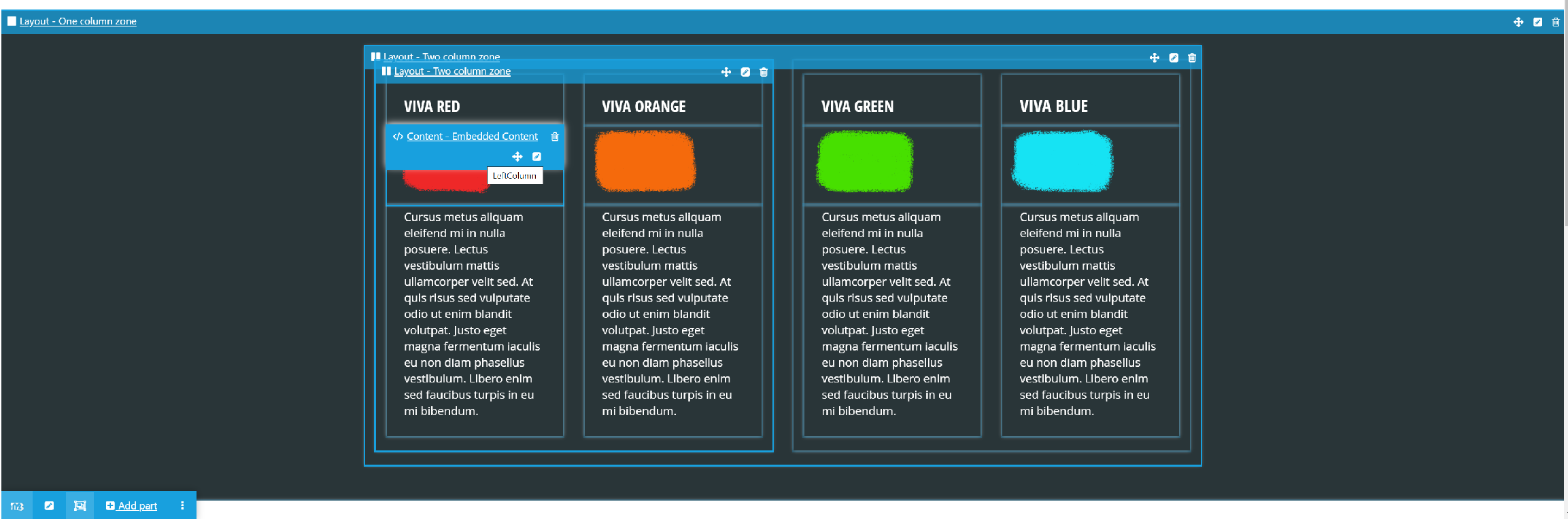
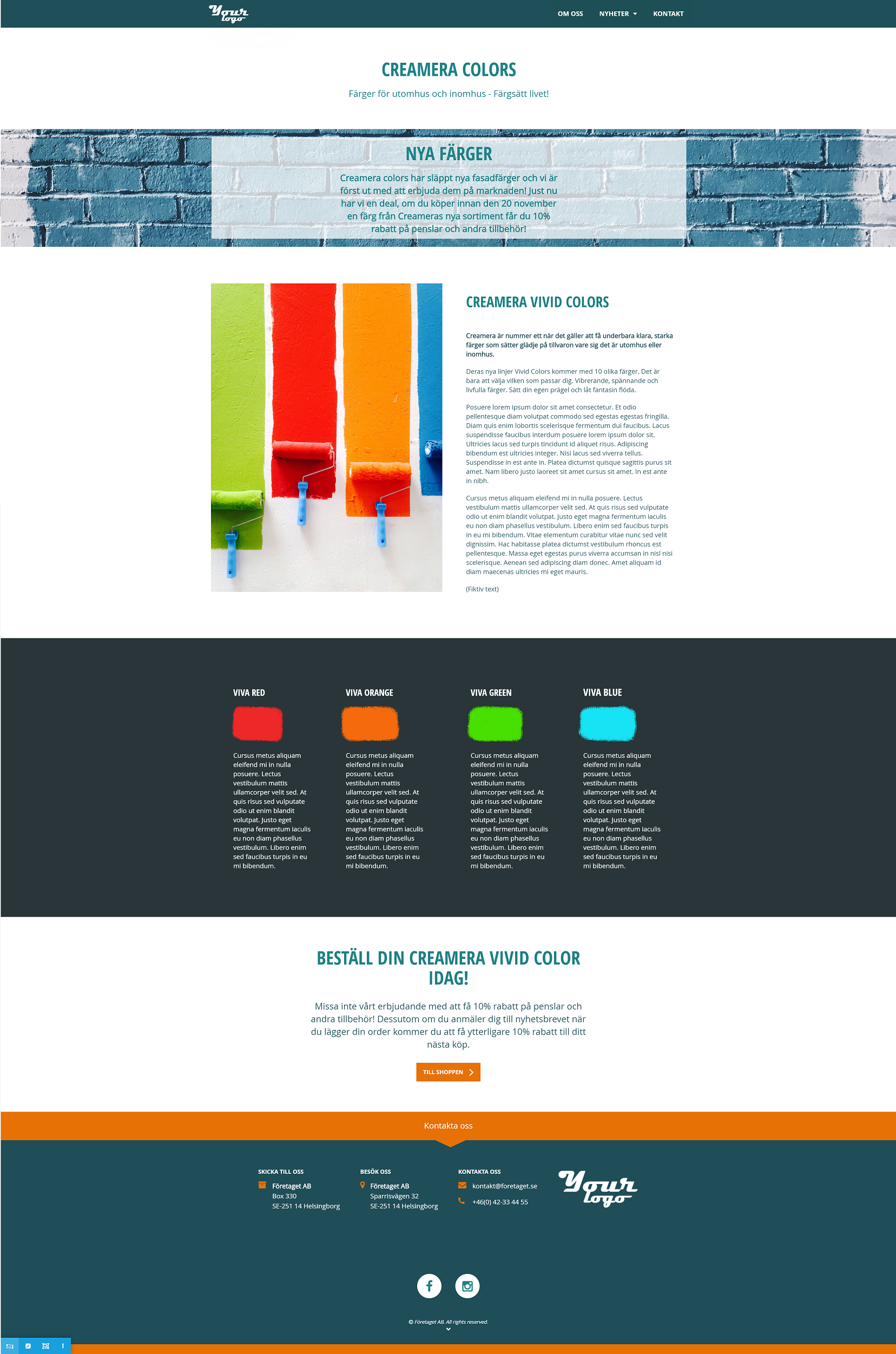
Ex: Ta en "Layout - one column zone" som bas, ta sedan en "Layout - Two column zone" fördela den 50/50 och med mellanrum du önskar ha. Därefter kan du välja igen en "Layout - Two column zone" och stoppa in i den vänstra 50% fördelade och dela den nya på 50/50. Upprepa detta igen fast för den högra och på så vis har du fått fyra jämna behållare för ditt innehåll. Här har vi valt att sedan lägga in Rich Text part och Embeded part för att uppnå resultatet vi vill ha. Se den andra bilden för mix och matchning. På nolltid kan man få en snygg sida utan specifik CSS.